
WPPAWEB PUBLISHER PROFESSIONAL ACADEMY웹 퍼블리셔 프로페셔널 아카데미
- 과 정 명 웹 퍼블리셔 프로페셔널 아카데미 24기
- 교육기간 2017. 11. 27 ~ 2018. 02. 28 (월/수) 19:00 ~ 21:50
- 교육장소 아카데미정글 (강남 신사)
- 강 사 유광열, 이시영
- 모집인원 20명(선착순 마감)
- 수 강 료 120만원
소프트웨어의 시대, 퍼블리셔로 앞서가다.
wppa 과정안내
웹의 정보구조부터 동적 표현까지
오랜 기간 하드웨어적 한계로 인해 웹은 PC를 통하여 사용되는 것으로 인식되어 왔으나 몇 년 전부터 스마트폰을 시작으로 태블릿, 스마트, Tv등 웹에 접근 할 수 있는 디바이스가 다양해지고 있습니다. 이모든 디바이스를 아우를 수 있는 능력을 갖춘 웹 퍼블리셔가 절실하게 필요한 실정에 맞추어 본 커리큘럼이 탄생하게 되었습니다.
멀티디바이스 시대를 대비하는 웹퍼블리셔 양성과정
웹을 구성하는 기술도 HTML5라고 통칭되는 여러가지 새로운 기술 (반응형웹+ JQUERY 애니메이션) 들이 속속 등장 하게 되어 이런 웹 환경의 변화에 따라 클라이언트측 코드는 특정한 디자인을 HTML과 CSS로 구성하는 이상의 기능과 가치를 요구하고 있습니다. 따라서 웹 접근성, SEO(Search Engine Optimization) 등 웹 서비스 품질을 높이는 이슈가 부각되고 있습니다. 아카데미 정글 웹퍼블리셔 프로페셔널과정에서는 단순히 디자인을 코드로 교환/변환하는 수준에서 벗어나 클라이언트 측 코드 전반적인 이해와 웹 서비스 품질을 높얼 수 있는 전문가 양성을 목표로 하고 있습니다.
소프트웨어의 시대, 퍼블리셔로 앞서가다.
wppa 주요특징
- + 기초부터 시작하는 스타트업 과정
- + HTML5 와 CSS를 이용한 미니프로젝트 연계 수업
- + 개인별 과제 평가 및 개인별 케어
- + 실무규모의 프로젝트 산출
- + 웹/모바일 접근성 실무 가이드
html 5 와 css3를 이용하여
다양한 디바이스 환경에 맞춘 퍼블리싱
html 5 와 css3를 이용한
Animation 효과
미디어쿼리를 이용한
반응형 웹으로 동적 표현
타이포그래피의 중요성을
css3로만 효과를 낼수 있는 속성
JQuery를 이용한 다이나믹한 웹사이트
소프트웨어의 시대, 퍼블리셔로 앞서가다.
wppa 포트폴리오

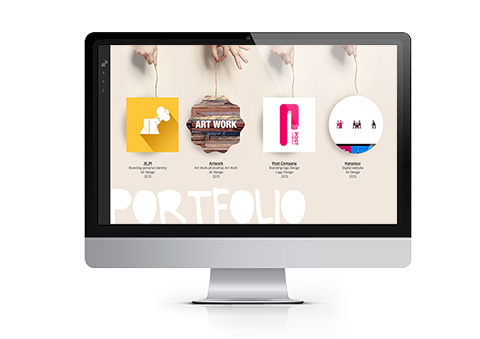
Jung-Eun Lee
페이지 로딩과 함께 애니메이션이 진행되도록 제이쿼리를 통해 제작하였습니다.
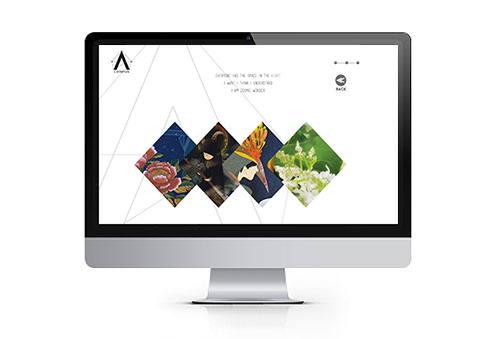
COSMYAN
포트폴리오 사이트 입니다.
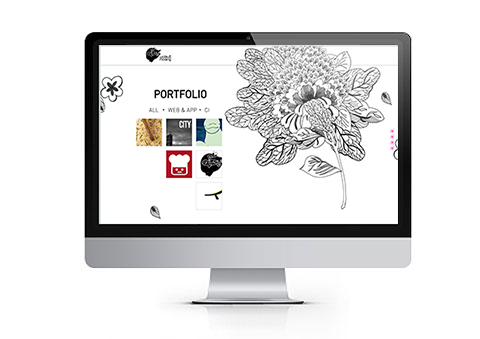
molang
스크롤을 통해 공간감이 느껴지는 패럴랙스 사이트입니다.
MINIZM
제이쿼리를 통해 화면전환이 이루어지게 제작한 사이트입니다.
Responsive Web
모든 브라운저와 디바이스에 대응할 수 있는 반응형 웹사이트입니다.
Pona Flex
HTML, CSS를 사용하여 워드프레스상의 페이지를 커스터마이징.
Galaxy Tab
JQuery로 동적인 효과를 준 갤럭시탭 마이크로 사이트의 메인페이지.
STX Welfare
기존에 있는 STX복지재단 사이트를 재현하였습니다.
한글,영문 페이지 교체가능.
Callery
JQuery 플러그인을 사용하여 제작한 갤러리 사이트입니다. 태블릿까지 커버가능 합니다.
소프트웨어의 시대, 퍼블리셔로 앞서가다.
wppa 수강대상
- + HTML5 , 웹 접근성을 포함한 기술을 습득하고 싶은자
- + 웹 퍼블리셔 분야로 취직을 준비중인 자
- + 디자인 영역에서 퍼블리싱까지 영역을 확장하고 싶은 자
- + 웹 클라이언트(서버) 전체에 대한 이해를 하기 위한 자
- + 프리랜서 디자이너 및 기획자
소프트웨어의 시대, 퍼블리셔로 앞서가다.
wppa 커리큘럼
- 각 항목을 클릭하시면 항목별 자세한 커리큘럼을 확인하실 수 있습니다.
01 The Basic
- OT 및 환경설정 - 강의 전반의 소개와 강의 환경을 설정
- 웹 이란 무엇인가?
- 웹에 대한 정의와 역사
- Web을 어떤게 구성해야 하는가 - Web을 설계하는 방법- 정보전달, 감성적 디자인, SEO 등 사용자의 요구를 만족하기 위한 웹 설계
02 HTML
- HTML 1 : 정보의 기본구조 - HTML의 속성과 구조
- HTML 2 : 정보 시맨틱 구성 - 시멘틱 요소와 HTML5에서 추가된 아웃라인
- HTML 3 : 서식요소 - HTML5에서 강화된 서식기능과 요소
- HTML 4 : 새로운 정보 형태 - 멀티미디어 요소 등 새로 추가된 정보 형태
03 CSS
- CSS 1 : 개념과 기초 - CSS3 선택자 집중 학습
-
CSS 2 : Box 모델과 관련 속성
- Box 모델과 요소 배치
- Layout을 구성하기 위한 속성
- 다양한 Layout 학습 (가변형, 고정형) - CSS 3 : Text와 Font 관련 속성
- 웹을 구성하는 타이포의 중요성
- 웹 상의 텍스트 속성 - CSS 4 : Transform과 Animation 관련 속성
- 애니메이션 관련 속성
- 동적 화면을 만드는 방법
04 미디어쿼리 / 반응형 웹
- 미디어 쿼리를 사용한 반응형 웹사이트 이해 - 사례중심의 반응형웹사이트 분석과 이해
05 프로젝트 1
- 미니 프로젝트 1 - HTML과 CSS만을 사용한 사이트 작업
06 Javascript / jQuery
- 역동적이고 창의적인 사이트 작업 구현
- 클라이언트(서버) 동적 작업의 이해
- Javascript 기초 문법
- jQuery 기초 및 활용
07 특강
- 웹접근성과 사용성향상을 위한 웹 표준 기술
- 웹 / 모바일 접근성 실무 가이드
※ 상담 및 면접 시 더욱 상세한 커리큘럼을 받아보실 수 있습니다.
※ 본 강의는 강사, 커리큘럼이 일부 변경되거나 사정으로 인하여 폐강될 수 있습니다.
※ 본 강의내용은 교육 기획자 및 강사와의 협의 없이 무단으로 사용될 수 없습니다.
※ 무단 사용시 저작권 침해로 인해 처벌 받을 수 있음을 알려드립니다.
![유광열 : 현) 컨스메이커 모바일개발팀 팀장, MFD(Macromedia Flash Developer), 2007 어도비 크리에이티브 리더스 포럼 전문가 선정 [저서]: 인터렉션 UX/UI를 위한 JQUERY입문(제우미디어 2012), 디자이너를 위한 액션스크립트 3.0(제우미디어), 레디 액션스크립트 플래시8(컴퓨터생활), 모든걸 알려주마 액션스크립트II, 플래시+웹서버연동(제우미디어) / 이시영 : 현)디노웍스(주) 대표, 방위산업청 사업관리본부 운영 아키텍트, 웹표준솔루션 포럼 회원사, KAIST 산업공학과(석사), 주요 금융사 및 대기업 웹 접근성 개선 컨설팅 및 구축 사업, 현대건설, CJ그룹, 기아자동차, IBK 기업은행, 국민카드 등](/upload/lecture_img/wppa/img/page8_con.png)
