강의 개요

CSS의 코어 메커니즘을 이해, 트레이닝하는 마스터 과정

-
실무에서 바로 응용할 수 있는 스킬셋
단순한 속성 위주의 강의가 아닙니다. CSS의 코어 메커니즘을 깊이 이해하고 트레이닝하여
새로운 스펙이 나오더라도 스스로 덧붙여 나갈 수 있도록 하는 마스터 과정!

-
머리와 손으로 익혀가는 강의
실무에서의 강사 경험을 최대한 살려 책이나 강의의 기능 명세를 알아보는 방식의 단순한
학습이 아닌 통합적인 이해과정!
웹퍼블리싱은 PSD를 HTML/CSS로 옮기는 작업이 아닙니다.
제대로 된 프로그래밍은 반드시 설계 과정이 있어야 합니다. 그래야 상황에 따라 사람이 자꾸 고치지 않고 자동으로
돌아가기 때문입니다. 데이터가 웹페이지나 웹앱에 어떻게 안길지, 계절별로 색이 바뀌는 상황은 어떻게 할지 등의
비지니스적 디자인적 상황을 고려해서 설계되지 않는 HTML/CSS 작업물은 이후 개발 과정을 힘들게 합니다.
따라서 전체 수업에서 사용하는 모든 코드 설명은 많은 상황을 고려하고 해결할 수 있는 설계(design) 능력을
기르는데 초점을 맞추었습니다.

강의 특징

- 01 단어와 그림을 통해 기술적 원리를 최대한 쉽게 설명드립니다.
- 02 점진적으로 향상되는 재미가 있습니다.
- 03 기술에 대한 폭넓은 이해와 디자인과 기술간의 인사이트를 수업에서 경험할 수 있습니다.
- 04 전문적인 레벨의 수업으로 실제 작업에서 바로 응용할 수 있는 수업입니다.
수강 대상

HTML/CSS에 대해 좀 더 진지하고 의욕적으로 배우고 싶은 분
-

-
 포트폴리오를 준비하는 대학생 혹은 취업준비생
포트폴리오를 준비하는 대학생 혹은 취업준비생
 프론트 엔드 개발자를 준비하시는 분
프론트 엔드 개발자를 준비하시는 분
-

-
 디자이너 이면서 코딩업무를 병행하셔야 하는 분
디자이너 이면서 코딩업무를 병행하셔야 하는 분
 개인 쇼핑몰이나 블로그를 운영하는데 HTML/CSS를 다루셔야 하는 분
개인 쇼핑몰이나 블로그를 운영하는데 HTML/CSS를 다루셔야 하는 분
-

-
 책이나 강의를 들어도 이해가 어려운분
책이나 강의를 들어도 이해가 어려운분
 개념이 선명하지 않아 우연하게 작업이 이루어지는 분
개념이 선명하지 않아 우연하게 작업이 이루어지는 분
커리큘럼

-
Part01. HTML/CSS 파운데이션
01강기초 스타일링(1)
- HTML에 CSS 적용하기
03강박스다루기-1
- CSS 기초 문법
- HTML 기초 문법
- id와 class 사용하기
- 기초선택자, 가상선택자
- font 스타일링
- text 스타일링
- 박스로 생각하기
05강배치하기-1
- 박스의 성질
- 박스의 종류
- 넓이와 높이
- 여백과 간격
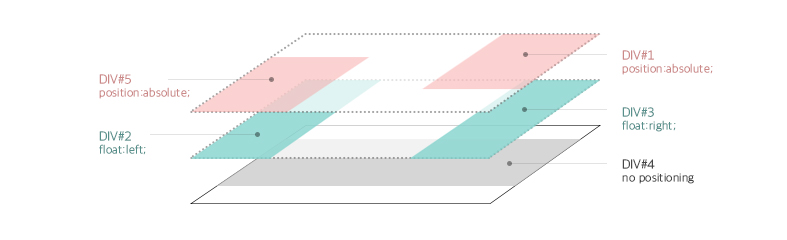
- 웹에서의 배치란?
- 마크업에서 배치까지
- 관계성 있는 배치
- block formatted context
- inline formatted context
- position:relative
- 플롯팅
- 클리어링Part02. 응용 트레이닝
07강포털사이트의 게임 / 자동차 소식 영역
- 플롯속성에 포커스를 맞추고 사용되는 실제 디자인을 통해 박스가 상황에 따라 어떻게 변형되는지를 선명하게 이해하고 다양하게 응용해 봅니다.
Part03. 실전 크리틱
09강구조설계와 레이아웃 / 헤더 영역과 상단 메뉴
- 전체적인 컨텐츠와 디자인을 검토하여 CSS구조와
11강컨텐츠 페이지
레이아웃 구조를 설계하기
- 컨텐츠와 디자인 특성에 맞게 마크업 시작하기
- 자바스크립트를 고려하고 확장성 있는 메뉴를 위한 마크업과 스타일링하기
- 주요포인트: CSS구조, 네이밍규칙, 디자인구조파악, float&clear
- 각기 다른 컨텐츠들을 CSS로 핸들링 할 수 있도록 규칙을 만들어 내면서 작업하기
- 주요포인트: 네이밍규칙, background, 음수마진, float&clearPart04. 반응형 웹과 jQuery
-
02강기초 스타일링(2)
- 단위
04강박스다루기-2
- 상속
- 우선순위
- 속성선택자
- 선긋기
06강배치하기-2
- 배경색과 배경이미지
- overflow, display, visibillity
- 관계성 없는 배치
08강포털사이트의 만화/웹툰 영역
- position:absolute
- position:relative
- position:fixed
- 박스가 보이는 순서
- 클리어링에 포커스를 맞추고 플롯을 사용한 후 다양한 클리어링이 어떻게 응용되는지를 상황별로 실험해 봅니다. 또한 기초편 보다 깊이 있는 우선 순위 응용연습과 다양한 선택자를 이용한 구조적 사고를 연습합니다.
10강브래드커럼스 / 서브메뉴 / 풋터
- 접근성을 고려한 마크업과 추가되는 메뉴를 고려해 확장성있는 메뉴와 풋터 작업하기
- 주요포인트: vertical-align, background, float&clear
- 12강반응형 웹에 사용 되는 개념들
- CSS3의 새로운 계산, 범위, 선택 방법
14강반응형 웹에 jQuery 사용하기
- 반응형웹에서 중앙 정렬
- 변하는 상자안의 이미지 다루기
- %, em, vm, vh 을 이용한 박스 사이징
- 플렉서블하게 박스 다루기
- 미디어쿼리와 뷰포트
- DOM, javascript, jQuery 소개
- 동적 효과 적용하기 - 13강반응형 웹 만들기
- 실제 사이트를 선정하여 클론 코딩
- 클론 코딩 전과정 크리틱
강사소개


강사
정을수
(현) UI/UX 디렉터
(현) Front-end 강사
(현) (사)한국인터넷전문가협회 웹표준분과위원
(전) 펜타브리드 디렉터, 수석
(전) 메가존 웹표준화팀, 팀장
주요프로젝트
한국뉴욕주립대합교 웹사이트 UI/UX 디렉터, 서울대학병원 연구검색프로그램 UI/UX 디렉터,
아리따움 샘플바 및 카운셀링앱 UI/UX 디렉터, Clovir VDI UI/UX 디렉터, 아넬라코리아 UI/UX 디렉터 ,
슈어소프트 Controller Tester UI.UX 컨설팅, 삼성탭탭카드 전문가 자문 평가, 현대자동차 플랫폼 서비스 프론트엔드 디렉터,
삼성디지털서비스 경쟁력 평가, 행정자치부 "민원서류 간소화 개선연구" 서비스 디자인 디렉터, "SEVEN GREAT" 서비스 컨설팅,
"(주)명가아침" 서비스 컨설팅 / UI,UX 개선 작업, 에스원 웹사이트 구축 , 현대자동차국내판매(hyundai.com) 웹사이트 구축 ,
삼성HAPOSM 웹사이트 구축, 코스콤 웹접근성 고도화 , U+ 통합웹사이트 구축 , 신한카드 웹사이트 , 삼성모바일닷컴 웹사이트
외 다수