
Web Publisher & Front-End Professional Academy
웹퍼블리셔 & 프론트엔드
프로페셔널 : 34기

- 교육일정2019.08.28 ~ 2019.12.09
- 교육시간월수 19:00~21:50
- 월~일 24시간 개방
- 교육장소아카데미정글(강남 신사)
- 강 사이시영, 정을수
- 모집인원20명
- 수 강 료총 1,500,000원 (온라인 카드 결제 시 2~6개월 무이자 할부 가능)
- 월 50만원, 3개월 분할납부 가능 - 방문(내사카드) 결제
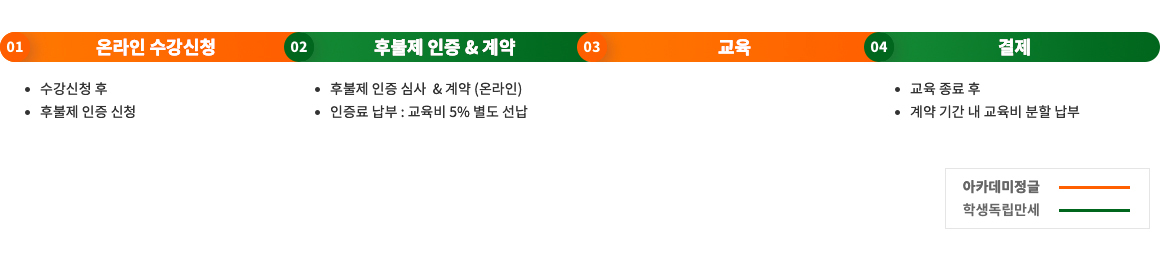
- [후불제] 교육종료 후 4개월 분할납부 - 학생독립만세
- * 수강신청시 선택
- 준 비 물개인 노트북(노트북 없어도 참여 가능합니다.)
- 휴강안내09.11 (수)
강의 개요

다양한 웹 서비스의 출시와 멀티디바이스 시대에 필요한
웹퍼블리싱 & 프론트엔드 개발 실무 교육
웹퍼블리싱 & 프론트엔드 프로페셔널 아카데미는
시대의 요구에 맞추어 기술의 이해부터 실무 스킬까지 갖춘 프론트엔드 전문가를 양성하는 과정입니다.




'강새별' 수강생 포트폴리오
HTML5를 중심으로 한 웹 기술의 발전은 이제 다양한 서비스 개발을 위해
광범위하게 사용되며 그 가치를 인정받고 있습니다.
더불어 서비스 데이터와 클라이언트 측 코드의 연계 기술은 서비스 개발의 일상적인 플로우로서 요구되고 있습니다.
갈수록 복잡하고 빠르게 변하는 웹의 환경에 맞추어 HTML로 구조를 만들고,
CSS와 Javascript를 이용한 UI 스타일링, 클라이언트 서버와 연동하는 기술을 구현하는데 막힘이 없는
프론트엔드 개발자 양성이라는 목표를 이루는데 최적화된 내용으로 커리큘럼이 구성되어 있습니다.
강의 특징

웹 UI 구현부터 클라이언트 측 코드의 이해, 그리고 포트폴리오까지
기초부터 시작하는 스타트업 과정
프론트엔드 개발자로써 필요한 UI구현 기술부터 클라이언트 즉 코드를 직접 하드코딩으로 배우는 실무과정입니다.
HTML, CSS 고유의 특성과 작동원리를 여러분이 이해하고 머리속으로 연상(생각)을 한 후 코드로 옮기는 기술을 배웁니다.
여기서 디자인된 작업물을 어떻게 코드로 설계할지 생각하는 훈련이 가장 중요합니다.
우리는 ‘브라우저 입장에서 생각하는 훈련’을 하고, CSS3의 특성을 배워갑니다.
Javascript의 기초문법을 이해하고 직접 코드를 만들어서 UI를 제어하게 되며,
실무 프로젝트 방식으로 진행하는 포트폴리오를 만들면서 프론트엔드 개발 전반에 대한 역량을 키워갑니다.
수강대상

-
 프론트엔드 개발 취업 희망자
프론트엔드 개발 취업 희망자
프론트엔드 개발 포트폴리오
구축 희망자 -
 HTML5, 웹 접근성을 포함한
HTML5, 웹 접근성을 포함한
기술을 습득하고 싶은 자
웹 클라이언트(서버) 전체에 대한
이해를 하기 위한 자 -
 디자인 영역에서 퍼블리싱까지
디자인 영역에서 퍼블리싱까지
영역을 확장하고 싶은 자
프리랜서 디자이너 및 기획자
커리큘럼

-

-
HTML/CSS
Part01. HTML/CSS 파운데이션
01강기초 스타일링(1)
- HTML에 CSS 적용하기
02강기초 스타일링(2)
- CSS 기초 문법
- HTML 기초 문법
- id와 class 사용하기
- 기초선택자, 가상선택자
- font 스타일링
- text 스타일링
- 단위
03강박스다루기-1
- 상속
- 우선순위
- 속성선택자
- 박스로 생각하기
04강박스다루기-2
- 박스의 성질
- 박스의 종류
- 넓이와 높이
- 여백과 간격
- 선긋기
05강배치하기-1
- 배경색과 배경이미지
- overflow, display, visibillity
- 웹에서의 배치란?
06강배치하기-2
- 마크업에서 배치까지
- 관계성 있는 배치
- block formatted context
- inline formatted context
- position:relative
- 플롯팅
- 클리어링
- 관계성 없는 배치
- position:absolute
- position:relative
- position:fixed
- 박스가 보이는 순서Part02. 응용 트레이닝
07강포털사이트의 게임 / 자동차 소식 영역
- 플롯속성에 포커스를 맞추고 사용되는 실제 디자인을 통해
08강포털사이트의 만화/웹툰 영역
박스가 상황에 따라 어떻게 변형되는지를 선명하게 이해하고
다양하게 응용해 봅니다.
- 클리어링에 포커스를 맞추고 플롯을 사용한 후 다양한
클리어링이 어떻게 응용되는지를 상황별로 실험해 봅니다.
또한 기초편 보다 깊이 있는 우선 순위 응용연습과 다양한
선택자를 이용한 구조적 사고를 연습합니다.Part03. 실전 크리틱
09강구조설계와 레이아웃 / 헤더 영역과 상단 메뉴
- 전체적인 컨텐츠와 디자인을 검토하여 CSS구조와
10강브래드커럼스 / 서브메뉴 / 풋터
레이아웃 구조를 설계하기
- 컨텐츠와 디자인 특성에 맞게 마크업 시작하기
- 자바스크립트를 고려하고 확장성 있는 메뉴를 위한
마크업과 스타일링하기
- 주요포인트: CSS구조, 네이밍규칙, 디자인구조파악, float&clear
- 접근성을 고려한 마크업과 추가되는 메뉴를 고려해
11강컨텐츠 페이지
확장성있는 메뉴와 풋터 작업하기
- 주요포인트: vertical-align, background, float&clear
- 각기 다른 컨텐츠들을 CSS로 핸들링 할 수 있도록
규칙을 만들어 내면서 작업하기
- 주요포인트: 네이밍규칙, background, 음수마진, float&clearPart04. 반응형 웹과 jQuery
12강반응형 웹에 사용 되는 개념들
- CSS3의 새로운 계산, 범위, 선택 방법
13강반응형 웹 만들기
- 반응형웹에서 중앙 정렬
- 변하는 상자안의 이미지 다루기
- %, em, vm, vh 을 이용한 박스 사이징
- 플렉서블하게 박스 다루기
- 미디어쿼리와 뷰포트
- 실제 사이트를 선정하여 클론 코딩 - 클론 코딩 전과정 크리틱
14강반응형 웹에 jQuery 사용하기
- DOM, javascript, jQuery 소개
- 동적 효과 적용하기포트폴리오 프로젝트 #1
웹퍼블리싱 포트폴리오 -

-
jQuery & JavaScript
Part05. jQuery & JavaScript 기초
15강오리엔테이션 및 HTML/CSS 개념 정리
- 강의 준비 및 오리엔테이션
16강JavsScript 기초
- HTML 기초 복습
- CSS 기초 복습 (Box 모델, Position)
- 프로그래밍 기초
17강jQuery 기초
- UI 개발을 위한 JavaScript 기본 (문법, 데이터타입, 변수, 함수 등)
- JavaScript 실습
- 이벤트의 이해
18강JavaScript / jQuery 실습
- UI 개발을 위한 jQuery 기본 (문법)
- 주요 API 숙달 : Event, Get/Set, Add/Remove
- jQuery 실습
- 주요 API 숙달 : CSS, Traversing, Dimension, Animation, 기타
- JSON 기초
- jQuery 실습Part06. UI 개발 실무
19강UI 설계 및 구현 기법(I)
- UI 설계 및 개발 기법 (이미지 슬라이드)
20강UI 설계 및 구현 기법(II)
Step 1 : jQuery 기본 기능 활용
Step 2 : 함수를 활용한 구현
- UI 설계 및 개발 기법 (이미지 슬라이드)
21강UI 설계 및 구현 기법(III)
Step 3 : 변수/함수를 활용한 객체 형태 구현
Step 4 : 애니메이션 / 타이머 등 실무 예제 구현
- UI 설계 및 개발 기법 (이미지 슬라이드)
22강패턴별 UI 개발 실습(I)
Step 5 : 설계 개념 변경에 따른 구현방식 변경(Swipe 형태)
Step 6 : 재활용 및 기능설정이 가능한 소스 구현
Step 7 : jQuery의 사용자 정의 메소드 구현
- Navigation (Web, Mobile)
23강패턴별 UI 개발 실습(II)
- 반응형 웹에서의 UI 구현 기법
- Banner Slide
24강패턴별 UI 개발 실습(III)
- 디자인에 따른 UI 컨트롤 기법 (좌우이동 min / max 값 계산 등)
- Drag 기초, Swipe(Mouse) 구현
25강패턴별 UI 개발 실습(IV)
- 좌표값을 활용하는 UI 개발 기법
- Scroll 기초, Parallax UI
26강모바일 UI 개발 실습(I)
- scroll 이벤트에 따른 UI 개발 기법
- 연속적으로 발생하는 이벤트에 대한 컨트롤 기법
- 접근성을 준수한 패럴랙스 구현하기
- Swipe(Touch)
27강모바일 UI 개발 실습(II)
- 모바일 기기에서의 UI 개발 기법(touch 이벤트 활용)
- 모바일에서의 이벤트 컨트롤 기법 (스크롤 방지, 좌우/상하 선택 등)
- Multi-touch UI (Zoom, Rotate, Transition 등)
28강라이브러리 활용
- 멀티터치 기능을 활용한 UI 구현
- Device API 소개 (전화걸기, 문자보내기, 사진/동영상 첨부 등)
- 주요 라이브러리 활용 방법 소개 (iScroll, Google Chart, Calendar 등)
- 실무를 위한 소스 정리 / 재활용 기법포트폴리오 프로젝트 #2
UI 개발 포트폴리오
강사소개


강사
정을수
(현) UI/UX 디렉터
(현) Front-end 강사
(현) (사)한국인터넷전문가협회 웹표준분과위원
(전) 펜타브리드 디렉터, 수석
(전) 메가존 웹표준화팀, 팀장
주요프로젝트
한국뉴욕주립대합교 웹사이트 UI/UX 디렉터, 서울대학병원 연구검색프로그램 UI/UX 디렉터,
아리따움 샘플바 및 카운셀링앱 UI/UX 디렉터, Clovir VDI UI/UX 디렉터, 아넬라코리아 UI/UX 디렉터 ,
슈어소프트 Controller Tester UI.UX 컨설팅, 삼성탭탭카드 전문가 자문 평가, 현대자동차 플랫폼 서비스 프론트엔드 디렉터,
삼성디지털서비스 경쟁력 평가, 행정자치부 "민원서류 간소화 개선연구" 서비스 디자인 디렉터, "SEVEN GREAT" 서비스 컨설팅,
"(주)명가아침" 서비스 컨설팅 / UI,UX 개선 작업, 에스원 웹사이트 구축 , 현대자동차국내판매(hyundai.com) 웹사이트 구축 ,
삼성HAPOSM 웹사이트 구축, 코스콤 웹접근성 고도화 , U+ 통합웹사이트 구축 , 신한카드 웹사이트 , 삼성모바일닷컴 웹사이트
외 다수

강사
이시영
현) 디노웍스㈜ 대표
방위사업청 사업관리본부 운영 아키텍트
웹표준솔루션 포럼 회원사
KAIST 산업공학과 (석사)
주요프로젝트
주요 금융사 및 대기업 웹 접근성 개선 컨설팅 및 구축 사업
현대건설, CJ 그룹, 기아자동차, IBK 기업은행, 국민카드 등
2. 일반 결제 안내

연계교육

웹퍼브리셔 & 프론트앤드 프로페셔널 과정은
2개의 워크샵 HTML & CSS : 웹 퍼블리싱 실무 워크샵 , jQuery & JavaScript : 프론트엔드 UI 개발 실무 워크샵
으로 구성되어 있어, 나누어 수강할 수 있습니다.
 웹퍼블리셔 & 프론트엔드 프로페셔널 : 34기
웹퍼블리셔 & 프론트엔드 프로페셔널 : 34기
- 교육일정2019.08.28 ~ 2019.12.09
- 교육시간월수 19:00~21:50
- 월~일 24시간 개방
- 교육장소아카데미 정글(강남 신사)
- 강 사이시영, 정을수
- 모집인원20명
- 수 강 료총 1,500,000원 (온라인 카드 결제 시 2~6개월 무이자 할부 가능)
- 월 50만원, 3개월 분할납부 가능 - 계좌이체, 방문(내사카드) 결제
- [후불제] 교육종료 후 4개월 분할납부 - 학생독립만세
- * 수강신청시 선택
- 준 비 물개인 노트북(노트북 없어도 참여 가능합니다.)
- 휴강안내09.11 (수)
- ※ 본 강의는 강사, 커리큘럼이 일부 변경되거나 사정으로 인하여 폐강될 수 있습니다.
- ※ 본 강의내용은 교육기획자 및 강사와의 협의없이 무단으로 사용될 수 없습니다.
- ※ 무단사용시 저작권 침해로 인해 처벌받을 수 있음을 알려 드립니다.