
Web Publisher & Front-End Professional Academy
웹퍼블리셔 & 프론트엔드
프로페셔널 : 36기
- 교육일정2020.02.24 ~ 2020.06.15
- 교육시간월/수 19:00~21:50
- 월~일 24시간 개방
- 교육장소아카데미정글(강남 신사)
- 강 사이시영, 강석희
- 모집인원20명
- 수 강 료총 1,293,750원 (온라인 카드 결제 시 2~6개월 무이자 할부 가능)
- 월 431,250원 (3개월 분할납부 가능 - 계좌이체, 방문(내사카드) 결제)
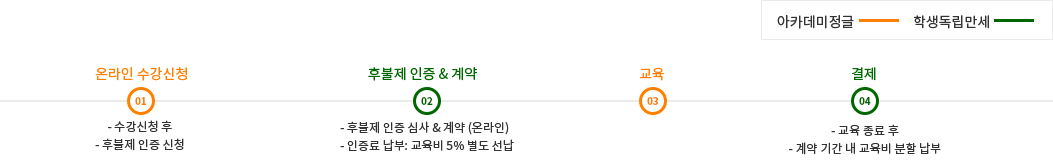
- 월 323,437원 (후불제 : 교육종료 후 4개월 분할납부 - 학생독립만세)
- * 수강신청시 선택
- 안 내교육일정 - 2020.03.23 ~ 2020.06.15, 23강, 수강료 1,293,750원
- (기존 24강, 1,350,000원)
- 준 비 물개인 노트북(노트북 없어도 참여 가능합니다.)
※ 추가모집 안내 ※
코로나19 위험에 수강생분들을 보호하고자 선제적 대응 차원으로 2020.03.22까지 휴원합니다.
이에 기존 진행된 1강을 제외하고 2강(2020.03.23, 월) 부터 진행되는 교육 추가 모집합니다.
교육일정 : 2020.03.23 ~ 2020.06.15, 23강, 수강료 1,293,750원 (기존 24강, 1,350,000원)
강의 개요

다양한 웹 서비스의 출시와 멀티디바이스 시대에 필요한
웹 퍼블리싱 & 프론트엔드 개발 실무 교육
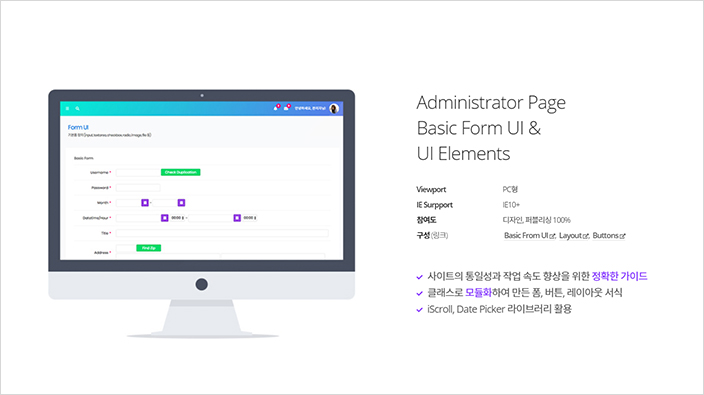
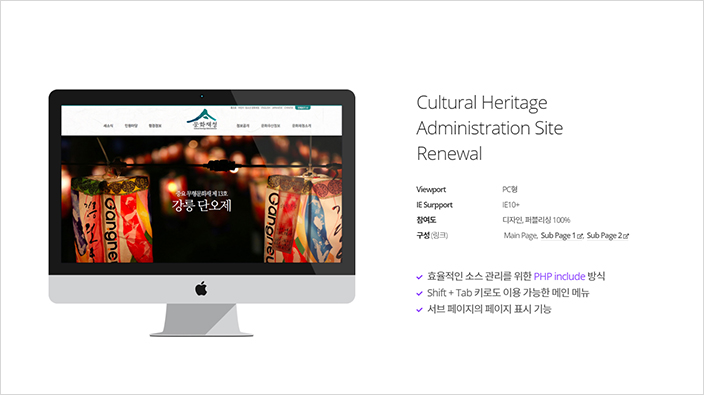
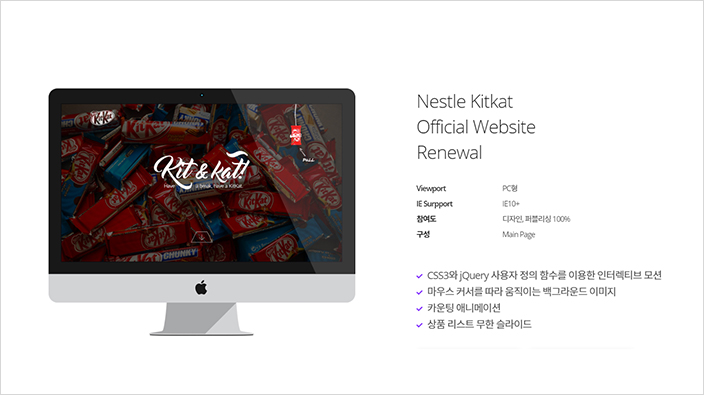
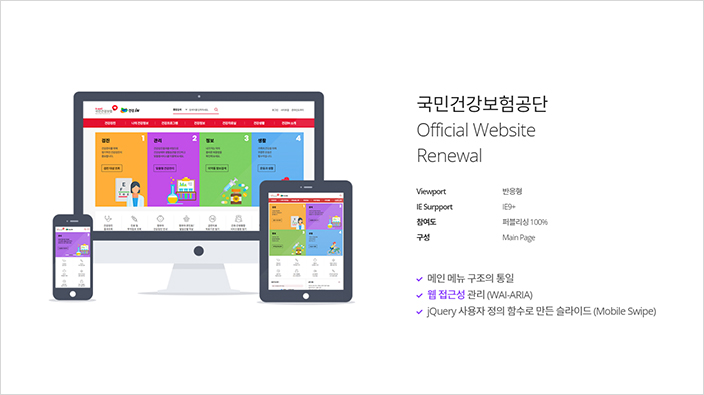
▲ 강새별 수강생 포트폴리오
웹퍼블리싱
X
UI 개발
=
포트폴리오
실무 프로젝트
-
Q. 개념이 탄탄하고 실무에 적합한
웹 퍼블리셔가 되고 싶어요.A. 기초부터 시작하는 스타트업 과정으로, HTML과 CSS에 대한 기본적인 이해와 실무에서 활용도가 높은 다양한 예제를 통해서 개념을 확실하게 만드는 능력을 키웁니다.
-
Q. javascript의 원리를 이해하고
스스로 UI를 제작해보고 싶어요.jQuery/javascript의 기본 원리부터 학습하여 UI를 원하는 대로 만들어내고 구현하는 훈련을 통해 웹 접근성이 준수된 UI개발 및 모바일 기기에서도 사용가능한 UI제작을 가능하게 해줍니다.
-
Q. 실무 프로젝트에 도움이 되는
강의인가요?A. HTML, CSS, Javascript까지 학습하며 UI를 제어하게 되며, 실무 프로젝트 방식 으로 진행하는 포트폴리오를 만들면서 개발 전반에 대한 역량을 키워갑니다.
수강 대상

-
HTML5, 웹 접근성을 포함한
기술을 습득하고 싶은 분HTML, CSS 고유 특성과
작동 원리 이해 및 스킬 습득 -
디자인에서 퍼블리싱까지
영역을 확장하고 싶은 분디자인된 작업물을 어떻게
코드로 설계할지 생각하는 훈련 -
웹 UI 개발을
배우고자 하는 디자이너웹 클라이언트(서버)에 대한
이해를 통한 스킬 향상 -
프론트엔드 개발자로
취업을 하고 싶은 분1:1 크리틱을 통한
프론트엔드 개발 포트폴리오
수강 대상

-
전O선 수강생
웹표준과 반응형의 체계적이고도 실무에 적용하기 쉽게 교육이 짜여
있습니다. 전반적인 웹표준과 반응형 웹도 체계적인 개념을 잡을 수 있고
이 기반으로 실무에 적용하기 쉽도록 노하우도 많이 얻을 수 있습니다.
빠르게 습득하고 실무에서 실력 발휘하고 싶으신 분들에게 강추하는
수업입니다! -
현O경 수강생
빈틈없이 알차게 실무 위주로 배울 수 있습니다.
모호했던 html내용에 대해 쉽게 정리하고 정의하며 다시금 재정비 하기에
탁월합니다. HTML 입문자인 저에게도 느껴질 만큼 선생님의 강의가 잘
정리되어 있고 이해하기 쉽도록 설명해 주시려 노력하는 것이 느껴졌습니다.
실무 위주의 내용이여서 실질적으로 도움이 되었습니다. -
이O정 수강생
강의 시간 대비 정말 유익한 수업입니다.
양보다 질이란 표현이 딱입니다! 그전에 공부할 때 애매했던 부분들을
확실하게 이해하고 정리할 수 있게 되어 많이 도움이 되고,
자바스크립트까지 흥미가 생겨 체계적으로 공부하고 싶어졌습니다.
기본적인 이해부터 어려운 단계까지 설명이 제대로 된 수업이었습니다. -
문O은 수강생
책으로는 이해할 수 없어 뱅뱅 그 주변만 맴돌았었는데, 강의를 듣고 나니..
선생님들께서 왠지 가려운 부분을 말하지 않아도 긁어주는 느낌이었어요.
정말 한 시간도 유익하지 않았던 시간이 없었어요.
과정 하나 하나에 실무에서 어떻게 사용되는지 잘 알려주셔서 많은 도움이
되었습니다.
커리큘럼

Part01. HTML/CSS 파운데이션
-
01강 오리엔테이션
- - 강의목표
- - 퍼블리셔란?
- - 다른파트와의 협업
- - 프로젝트동향 및 용어
- - 실무문서(스토리보드, 가이드, 퍼블리싱 목록 등)
- - 실습환경 및 에디터 소개(브라켓, git, github)
-
02강 HTML 기초
- - Html 기본 구조
- - Html 주요 태그
- - 메타 태그
- - 시멘틱 태그
- - block, inline, inline-block
-
03강 CSS 기초
- - 스타일적용방법
- - 선택자
- - 웹폰트
- - 폼태그 디자인(input, radio, check, select, button, switch)
- - reset과 크로스브라우징
-
04강 CSS layout
- - 박스모델의 이해
- - position, float, overflow
- - Flexbox
- - Multi-column Layout
-
05강 CSS3 활용
- - Animation, transform, transition
- - Sprites Sheet Animation
- - loading 애니메이션 만들기
-
06강 반응형(미디어쿼리)
- - 반응형 기본 개념
- - 반응형 적용
- - 반응형 구조
- - 뷰포트, 플렉서블 박스
-
07강 Jquery
- - 데이터타입
- - 기본문법
- - CSS를 이용한 효율적인 스크립트 짜기
- - jQuery 주요 플러그인 적용법
Part02. 실전
-
08강 탬플릿으로 구조설계
- - 레이아웃 구조잡기
- - css재사용을 위한 효율적 구조잡기(네이밍, 멀티클래스, 선택자 등)
-
09강 컨텐츠 페이지 실습
- - 게시판 만들기
- - 쇼핑몰 목록 만들기
- - 레이어팝업 만들기
-
10강 jquery 실습
- - 자리 예약 시스템 만들기
-
11강 반응형 레이아웃 잡기1
- - 상용사이트 벤치마킹 마크업&CSS
-
12강 반응형 레이아웃 잡기2
- - jQuery&CSS3 인터렉션 디테일 적용하기
Part03. jQuery & JavaScript 기초
-
13강 오리엔테이션 및 HTML/CSS 개념 정리
- - 강의 준비 및 오리엔테이션
- - HTML 기초 복습
- - CSS 기초 복습 (Box 모델, Position)
- - 실무문서(스토리보드, 가이드, 퍼블리싱 목록 등)
- - 실습환경 및 에디터 소개(브라켓, git, github)
Javascript 기초- - 프로그래밍 기초
- - UI 개발을 위한 JavaScript 기본(문법, 데이터타입, 변수, 함수 등)
- - Javascript 실습
-
14강 jQuery 기초
- - 이벤트의 이해
- - UI 개발을 위한 jQuery 기본 (문법)
- - 주요 API 숙달 : Event, Get/Set, Add/Remove
- - jQuery 실습
Javascript/jQuery 실습- - 주요 API 숙달 : CSS, Traversing, Dimension, Animation, 기타
- - JSON 기초
- - jQuery 실습
Part04. UI 개발 실무
-
15강 UI 설계 및 구현 기법(I)
- - UI 설계 및 개발 기법(이미지 슬라이드)
- Step1: jQuery 기본 기본 활용
- Step2: jQuery 기본 기본 활용
-
16강 UI 설계 및 구현 기법(II)
- - UI 설계 및 개발 기법(이미지 슬라이드)
- Step3: 변수/함수를 활용한 객체 형태 구현
- Step4: 애니메이션/타이머 등 실무 예제 구현
-
17강 UI 설계 및 구현 기법(III)
- - UI 설계 및 개발 기법(이미지 슬라이드)
- Step5: 설계 개념 변경에 따른 구현 방식 변경(Swipe 형태)
- Step6: 재활용 및 기능 설정이 가능한 소스 구현
- Step7: jQuery의 사용자 정의 메소드 구현
-
18강 패턴별 UI 개발 실습(I)
- - Navigatin (Web, Mobile)
- - 반응형 웹에서의 UI 구현
-
19강 패턴별 UI 개발 실습(II)
- - Banner Slide
- - 디자인에 따른 UI 컨트롤 기법 (좌우이동 min / max 값 계산 등)
-
20강 패턴별 UI 개발 실습(III)
- - Drag 기초, Swipe(Mouse) 구현
- - 좌표값을 활용하는 UI 개발 기법
-
21강 패턴별 UI 개발 실습(IV)
- - Scroll 기초, Parallax UI
- - scroll 이벤트에 따른 UI 개발 기법
- - 연속적으로 발생하는 이벤트에 대한 컨트롤 기법
- - 접근성을 준수한 패럴랙스 구현하기
-
22강 모바일 UI 개발 실습(I)
- - Swipe(Touch)
- - 모바일 기기에서의 UI 개발 기법(touch 이벤트 활용)
- - 모바일에서의 이벤트 컨트롤 기법(스크롤 방지, 좌우/상하 선택 등)
-
23강 모바일 UI 개발 실습(II)
- - Multi-touch UI (Zoom, Rotate, Transition 등)
- - 멀티터치 기능을 활용한 UI 구현
- - Device API 소개 (전화걸기, 문자보내기, 사진/동영상 첨부 등)
-
24강 라이브러리 활용
- - 주요 라이브러리 활용 방법 소개(iScroll, Google Chart, Calendar 등)
- - 실무를 위한 소스 정리 / 재활용 기법
강사소개


강사강석희
- (현) **은행 인터넷 뱅킹, 모바일 뱅킹 운영 퍼블리싱 PL
- (전) (주)타란유엑스디
- (전) (주)위더스교육(해커스어학원)
- (전) (주)기분좋은 커뮤니케이션
- (전) 라이트브레인
- 주요 프로젝트
- KB 국민은행 부동산PF 업무 시스템 구축
- 금호건설 전사ERP 재구축
- 한국예탁결제원 전자증권 구축
- 국방부 군수시스템 통합 구축
- 신한은행 모바일 브랜치 사이트 구축
- KB 손해보험 카다이렉트 메뉴얼
- **전자 타이젠 TV 내부보고용 프로토타입

강사이시영
- (현) 디노웍스(주) 대표
- 방위산업청 사업관리본부 운영 아키텍트
- 웹표준 솔류션 포럼 회원사
- KAIST 산업공학과(석사)
- 주요 프로젝트
- 주요 금융사 및 대기업 웹 접근성 개선 컨설팅 및 구축사업
- 현대건설, CJ 그룹, 기아자동차, IBK기업은행, 국민카드 등
연계 교육
웹퍼블리셔 & 프론트앤드 프로페셔널 과정은 HTML & CSS: 웹 퍼블리싱 실무 워크샵 + jQuery & Javascript: 프론트앤드 UI 개발 실무 워크샵으로 구성되어 있어 나누어 수강할 수 있습니다.
 웹퍼블리셔 & 프론트엔드 프로페셔널 : 36기
웹퍼블리셔 & 프론트엔드 프로페셔널 : 36기
- 교육일정
- 2020.02.24 ~ 2020.06.15
- 교육시간
- 월수 19:00~21:50
월~일 24시간 개방 - 교육장소
- 아카데미 정글(강남 신사)
- 강사
- 강석희/이시영
- 모집인원
- 20명
- 수강료
-
- 총 1,293,750원 (온라인 카드 결제 시 2~6개월 무이자 할부 가능)
- 월 431,250원, 3개월 문할납부 가능-계좌이체, 방문(내사카드) 결제
- 월 323,437원 [후불제] 교육 종료 후 4개월 분할 납부 - 학생독립만세
- * 수강신청시 선택
- 안내
-
- 교육일정 - 2020.03.23 ~ 2020.066.15, 23강, 수강료 1,293,750원
- (기존 24강, 1,350,000원)
- 준비물
- 개인 노트북(노트북 없어도 참여 가능합니다.)
- ※ 본 강의는 강사, 커리큘럼이 일부 변경되거나 사정으로 인하여 폐강될 수 있습니다.
- ※ 본 강의내용은 교육기획자 및 강사와의 협의없이 무단으로 사용될 수 없습니다.
- ※ 무단사용시 저작권 침해로 인해 처벌받을 수 있음을 알려 드립니다.